white-space
The white-space property defines how white space is handled inside an element.
Syntax
white-space: normal | nowrap | pre | pre-line | pre-wrap;Example
.div-1 , .div-2 , .div-3 , .div-4 , .div-5{
border: 1px solid red;
width: 350px;
}
.div-1 {
white-space: normal;
}
.div-2 {
white-space: nowrap;
}
.div-3 {
white-space: pre;
}
.div-4 {
white-space: pre-line;
}
.div-5 {
white-space: pre-wrap;
}
Property Values
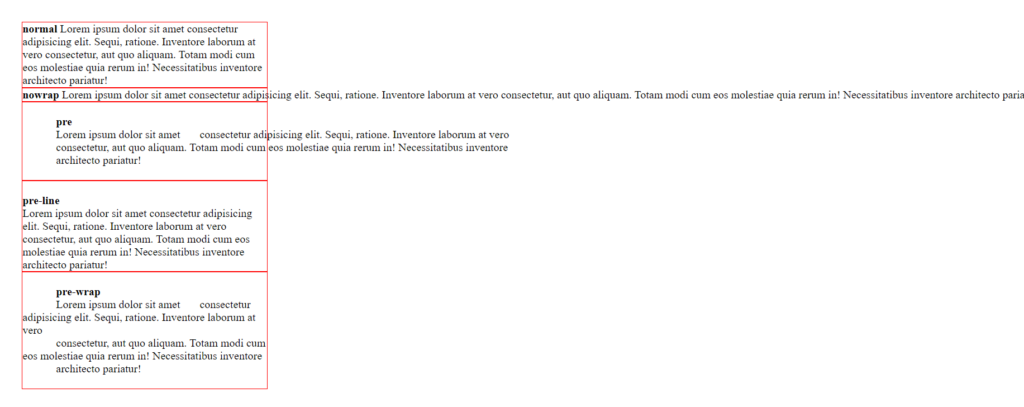
normal: collapses the sequence of whitespace into a single whitespace. Text will wrap when necessary. (Default value)
nowrap: collapses the sequence of whitespace into a single whitespace but the text will not wrap.
pre: sequences of white space are preserved. Text will only wrap on line breaks.
pre-line: collapses the sequence of whitespace into a single whitespace. Text will wrap when necessary and on line breaks.
pre-wrap: sequences of white space are preserved. Text will wrap when necessary and on line breaks.