text-decoration-style
The text-decoration-style property sets the style of the text decoration.
Syntax
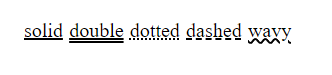
text-decoration-style: solid | double | dotted | dashed | wavy;Example
.div-1{
text-decoration-line: underline;
text-decoration-style: solid;
}
.div-2{
text-decoration-line: underline;
text-decoration-style: double;
}
.div-3{
text-decoration-line: underline;
text-decoration-style: dotted;
}
.div-4{
text-decoration-line: underline;
text-decoration-style: dashed;
}
.div-5{
text-decoration-line: underline;
text-decoration-style: wavy;
}
Property Values
solid: displays a single line. (Default value)
double: displays a double line.
dotted: displays a dotted line.
dashed: displays a dashed line.
wavy: displays a wavy line.