hyphens
The hyphens property defines how to apply hyphenation in the text to create a soft wrap.
Syntax
hyphens: none | manual | auto;Example
<div class="div-1">
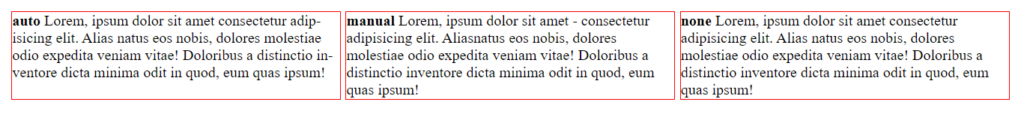
<strong>auto</strong>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Alias natus eos nobis, dolores molestiae odio expedita
veniam vitae! Doloribus a distinctio inventore dicta minima odit in quod, eum quas ipsum!
</div>
<div class="div-2">
<strong>manual</strong>
Lorem, ipsum dolor sit amet ‐ consectetur adipisicing elit. Alias­natus eos nobis, dolores molestiae odio expedita
veniam vitae! Doloribus a distinctio inventore dicta minima odit in quod, eum quas ipsum!
</div>
<div class="div-3">
<strong>none</strong>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Alias natus eos nobis, dolores molestiae odio expedita
veniam vitae! Doloribus a distinctio inventore dicta minima odit in quod, eum quas ipsum!
</div> .div-1,
.div-2, .div-3 {
width: 350px;
border: 1px solid red;
}
.div-1 {
hyphens: auto;
}
.div-2 {
hyphens: manual;
}
.div-3 {
hyphens: none;
}
Property Values
auto: The words are hyphenated automatically wherever needed.
manual: The words are hyphenated at the point where ‐ is applied or ­ is applied if necessary. It is the default value.
none: The words are not hyphenated.