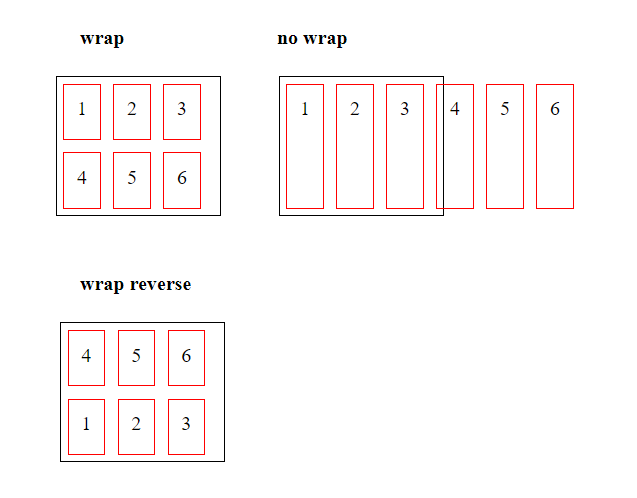
flex-wrap
The flex-wrap property specifies whether or not to wrap the flex items. The parent container of the items should be display:flex else it will have no effect.
Syntax
flex-wrap: wrap | nowrap | wrap-reverse;Example
.flex-container-1 > div, .flex-container-2 > div , .flex-container-3 > div {
border: 1px solid red;
padding: 10px;
}
.flex-container-1 , .flex-container-2 , .flex-container-3{
border: 1px solid black;
padding: 5px;
margin: 40px;
width: 120px;
height: 100px;
gap: 10px;
display: flex;
flex-direction: row;
}
.flex-container-1{
flex-wrap: wrap;
}
.flex-container-2{
flex-wrap: nowrap;
}
.flex-container-3{
flex-wrap: wrap-reverse;
}
Property Values
wrap: wraps the flex items if they overflow the parent container.
nowrap: does not wrap the flex items. The items will overflow. (Default value)
wrap-reverse: wraps the flex items if they overflow the parent container but in reverse order.