right
The right adjusts the horizontal position of the element. The position of the element should be defined and its value must be absolute, fixed, relative, or sticky otherwise right property will have no effect.
- If the element's
positionis set toabsoluteorfixed, therightproperty sets the distance between the element's right edge and the right edge of its parent element block. - When
positionis set torelative, therightproperty moves the element from its right edge from its normal position. - When
positionis set tosticky, therightposition: relativewhen the element is inside the viewport, and likeposition: fixedwhen it is outside.
Syntax
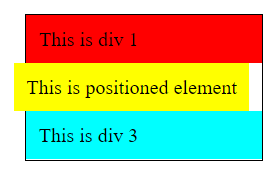
right: auto | value;Example
.div-2 {
padding: 10px;
background-color: yellow;
position: relative;
right: 10px;
}
Property Values
auto: automatically sets the position from the right edge. (Default value)
value: sets the given length value as the position from the right edge.