text-transform
The text-transform property defines the capitalization of text.
Syntax
text-transform: none | capitalize | uppercase | lowercase;Example
.div-1 {
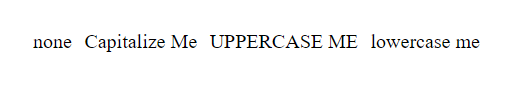
text-transform: none;
}
.div-2 {
text-transform: capitalize;
}
.div-3 {
text-transform: uppercase;
}
.div-4 {
text-transform: lowercase;
}
Property Values
none: displays the text as it is. (Default value)
capitalize: transforms the first letter of each word to uppercase.
uppercase: transforms all the letters and words to uppercase.
lowercase: transforms all the letters and words to lowercase.