text-align
The text-align property defines the alignment of text in an element horizontal.
Syntax
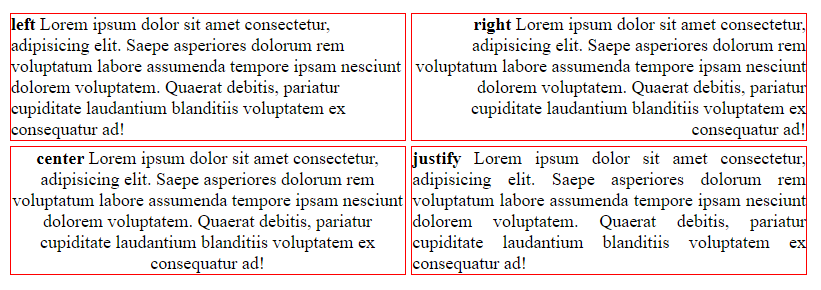
text-align: left | right | center | justify;Example
.div-1,
.div-2,
.div-3,
.div-4 {
border: 1px solid red;
width: 350px;
}
.div-1 {
text-align: left;
}
.div-2 {
text-align: right;
}
.div-3 {
text-align: center;
}
.div-4 {
text-align: justify;
}
Property Values
left: aligns the text to the left side of an element.
right: aligns the text to the right side of an element.
center: aligns the text to the center of an element.
left: stretches the line so that no empty spaces are left on either side of an element.