column-span
The column-span property defines how many columns an element can span across.
Syntax
column-span: all | none;
Example
.mydiv {
column-count: 3;
column-span: balance;
border: 1px solid black;
}
h2{
column-span: all;
}
h3{
column-span: none;
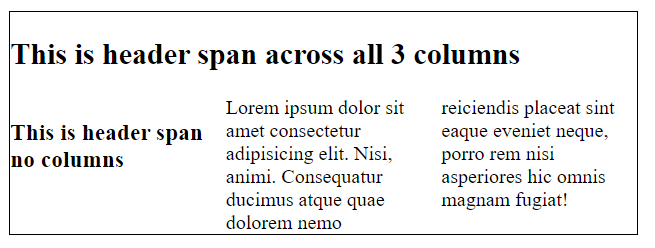
}<div class="mydiv">
<h2>This is header span across all 3 columns</h2>
<h3>This is header span no columns</h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Nisi, animi. Consequatur ducimus atque quae dolorem nemo reiciendis placeat
sint eaque eveniet neque, porro rem nisi asperiores hic omnis magnam fugiat!
</div>

Property Values
all: The element spans across all columns.
none: The element spans one column. (default value)