font
The font property defines the font of an element. It is a shorthand property for font-style, font-variant, font-weight, font-size, and font-family.
Syntax
font: font-style font-variant font-weight font-size font-family | caption | icon | menu | message-box | small-caption | status-bar ;Here, The font-size and font-family values are required while other values are optional.
Example
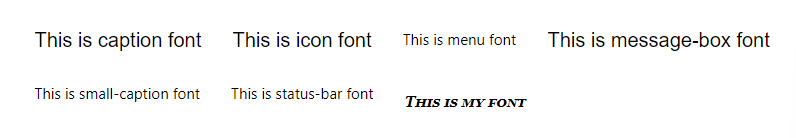
.div-1 {
font: caption;
}
.div-2 {
font: icon;
}
.div-3 {
font: menu;
}
.div-4 {
font: message-box;
}
.div-5 {
font: small-caption;
}
.div-6 {
font: status-bar;
}
.div-7 {
font: italic small-caps bold 12px/30px Georgia, serif;
}
Property Values
font-style: sets the font style.
font-variant: sets the font variant.
font-weight: sets the font weight.
font-size: sets the font size.
font-family: sets the font family.
caption: uses the font used by captioned controls like buttons, drop-downs, etc.
icon: uses the font used by icon labels.
menu: Uses the font used by menus.
message-box: uses the font used by dialog and alert boxes.
small-caption: a smaller version of the caption font.
status-bar: uses the font used by the status bar.