overflow-x
The overflow-x property defines what to do when the content overflows horizontally in an element.
Syntax
overflow-x: visible | hidden | clip | scroll | auto;Example
.div1,
.div2,
.div3,
.div4,
.div5 {
border: 1px solid red;
max-width: 300px;
max-height: 100px;
}
.div1 {
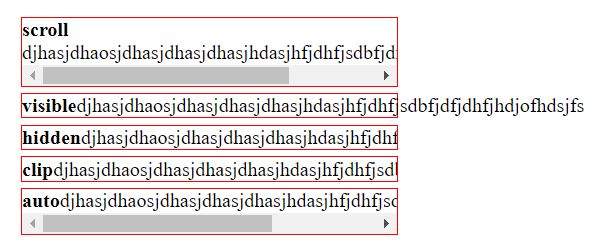
overflow-x: scroll;
}
.div2 {
overflow-x: visible;
}
.div3 {
overflow-x: hidden;
}
.div4 {
overflow-x: clip;
}
.div5 {
overflow-x: auto;
}
Property Values
visible: displays the overflow content outside the element box. (default box)
hidden: overflow contents are invisible. The scroll bar can be added.
clip: overflow is clipped, overflow contents are invisible. scrolling is also forbidden.
scroll: overflow is clipped but a scroll bar is added to the element.
auto: automatically sets the value. if overflow is clipped then a scroll bar is added.