margin
The margin property defines the margin of an element from other elements.
Syntax
margin: value | auto;margin can take up to four values for top, right, bottom, and left.
One Value
margin: value;This value applies to all four sides.
Two Values
margin: margin-top/margin-bottom margin-right/margin-leftThe first value applies to the top and bottom margin and the second value applies to the left and right margin.
Three Values
margin: margin-top margin-right/margin-left margin-bottomThe first value applies to the margin top, the second value applies to margin right and margin left and the third value applies to margin bottom.
Four values
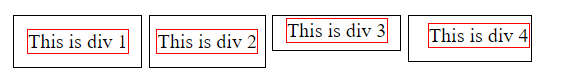
margin: margin-top margin-right margin-bottom margin-leftExample
.container {
border: 1px solid black;
height: fit-content;
}
.div-1,
.div-2,
.div-3,
.div-4 {
border: 1px solid red;
}
.div-1 {
margin: 10px;
}
.div-2 {
margin: 10px 5px;
}
.div-3 {
margin: 1px 10px 5px;
}
.div-4 {
margin: 5px 1px 10px 15px;
}
Property Values
value: sets the provided value as the margin for the element.
auto: automatically sets the margin for the element.