overflow
The overflow property defines what to do when the content overflows in an element.
Syntax
overflow: visible | hidden | clip | scroll | auto;Example
.div1,
.div2,
.div3,
.div4,
.div5 {
border: 1px solid red;
max-width: 300px;
max-height: 100px;
}
.div1 {
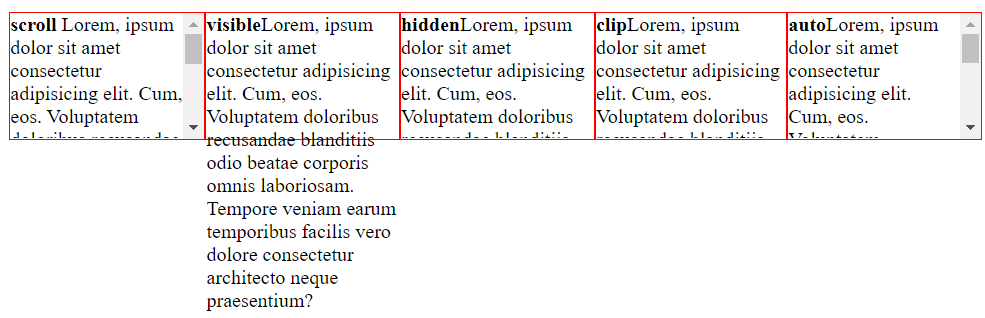
overflow: scroll;
}
.div2 {
overflow: visible;
}
.div3 {
overflow: hidden;
}
.div4 {
overflow: clip;
}
.div5 {
overflow: auto;
}
Property Values
visible: displays the overflow content outside the element box. (default box)
hidden: overflow contents are invisible. scrolling can be added.
clip: overflow is clipped, overflow contents are invisible. scrolling is also forbidden.
scroll: overflow is clipped but a scroll bar is added to the element.
auto: automatically sets the value. if overflow is clipped then a scroll bar is added.