vertical-align
The vertical-align property defines the vertical alignment of an element.
Syntax
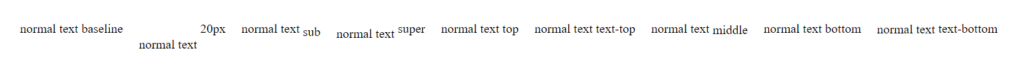
vertical-align: baseline | length | sub | super | top | text-top | middle | bottom | text-bottom;Example
.div-1 {
vertical-align: baseline;
}
.div-2 {
vertical-align: 20px;
}
.div-3 {
vertical-align: sub;
}
.div-4 {
vertical-align: super;
}
.div-5 {
vertical-align: top;
}
.div-6 {
vertical-align: text-top;
}
.div-7 {
vertical-align: middle;
}
.div-8 {
vertical-align: bottom;
}
.div-9 {
vertical-align: text-bottom;
}
Property Values
baseline: aligns the element with the baseline of the parent. (Default value)
length: adjusts the alignment of the element by the given length value.
sub: aligns the element with the subscript baseline of the parent.
super: aligns the element with the superscript baseline of the parent.
top: aligns the element with the top of the tallest element on the line.
text-top: aligns the element with the top of the parent element's font.
middle: aligns the element in the middle of the parent element.
bottom: aligns the element with the lowest element on the line.
text-bottom: aligns the element with the bottom of the parent element's font.