top
The top adjusts the vertical position of the element. The position of the element should be defined and its value must be absolute, fixed, relative, or sticky otherwise top property will have no effect.
- If the element's
positionis set toabsoluteorfixed, thetopproperty sets the distance between the element's top edge and the top edge of its parent element block. - When
positionis set torelative, thetopproperty moves the element from its top edge above its normal position. - When
positionis set tosticky, thetopproperty behavesposition: relativewhen the element is inside the viewport, and likeposition: fixedwhen it is outside.
Syntax
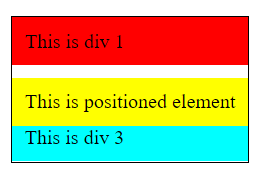
top: auto | value;Example
.div-2 {
padding: 10px;
background-color: yellow;
position: relative;
top: 10px;
}
Property Values
auto: automatically sets the position from the top edge. (Default value)
value: sets the given length value as the position from the top edge.