text-shadow
The text-shadow sets a shadow to the text.
Syntax
text-shadow: X-shadow Y-shadow blur-radius color | none;We can provide multiple values which needs to be separated by a comma , .
Example
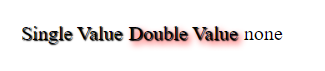
.div-1 {
text-shadow: 1px 1px 1px black;
}
.div-2 {
text-shadow: 1px 1px 1px black , 3px 3px 5px red;
}
.div-3 {
text-shadow: none;
}
Property Values
X-shadow: sets the position of a shadow on the X-axis. This is required and negative values are also allowed.
Y-shadow: sets the position of a shadow on the Y-axis. This is required and negative values are also allowed.
blur-radius: sets the radius of blur. It is optional. (Default value is 0)
color: sets the color of the shadow. This is optional.
none: sets no shadow. (Default value of text-shadow)