text-decoration-thickness
The text-decoration-thickness property sets the thickness of the text decoration line.
Syntax
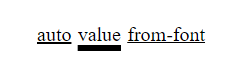
text-decoration-thickness: auto | from-font | value;Example
.div-1{
text-decoration-line: underline;
text-decoration-thickness: auto;
}
.div-2{
text-decoration-line: underline;
text-decoration-thickness: 5px;
}
.div-3{
text-decoration-line: underline;
text-decoration-thickness: from-font;
}
Property Values
auto: automatically sets the value of the thickness of text decoration line.
from-font: If the thickness is mentioned in the font file, uses that thickness value else works as auto.
value: sets the given value as the thickness of text decoration line.