text-decoration-line
The text-decoration-line property sets the type of line for text decoration.
Syntax
text-decoration-line: none | underline | overline | line-through;Example
.div-1{
text-decoration-line: auto;
}
.div-2{
text-decoration-line: underline;
}
.div-3{
text-decoration-line: overline;
}
.div-4{
text-decoration-line: line-through;
}
Property Values
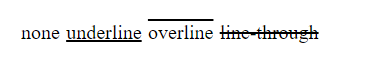
none: sets no line for text-decoration. (Default value)
underline: sets an underline in the text.
overline: sets a line over the text.
line-through: sets a line through the text.