text-decoration
The text-decoration property defines the decoration added to the text of an element.
Syntax
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness | none;Here, the value for text-decoration-line is required while the value for others is optional.
Example
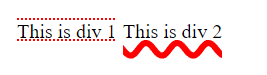
.div-1 {
text-decoration: underline overline dotted red;
}
.div-2 {
text-decoration: underline wavy red 5px;
}

Property Values
text-decoration-line: sets the type of text decoration to apply to the text. (underline, overline, line-through)
text-decoration-color: sets the color of text decoration.
text-decoration-style: sets the style of text decoration. (solid, dotted, dashed, etc)
text-decoration-thickness: sets the thickness of the decoration line.
none: sets no any text decoration. (Default value)