padding
The padding property defines the padding within an element. padding creates a space inside the element box.
Syntax
padding: value | auto;paddingcan take up to four values for top, right, bottom, and left.
One Value
padding: value;This value applies to all four sides.
Two Values
padding: padding-top/padding-bottom padding-right/padding-leftThe first value applies to the top and bottom padding and the second value applies to the left and right padding.
Three Values
padding: padding-top padding-right/padding-left padding-bottomThe first value applies to the padding top, the second value applies to padding right and padding left and the third value applies to padding bottom.
Four values
padding: padding-top padding-right padding-bottom padding-leftExample
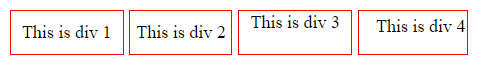
.div-1,
.div-2,
.div-3,
.div-4 {
border: 1px solid red;
}
.div-1 {
padding: 10px;
}
.div-2 {
padding: 10px 5px;
}
.div-3 {
padding: 1px 10px 5px;
}
.div-4 {
padding: 5px 1px 10px 15px;
}
Property Values
value: sets the given value as the padding of an element.
auto: automatically sets the padding value of an element.