outline-style
The outline-style defines the style of an outline.
Syntax
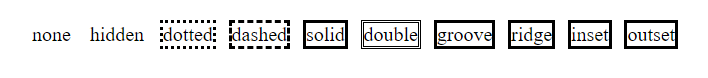
outline-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset;Example
.div-1 {
outline-style: none;
}
.div-2 {
outline-style: hidden;
}
.div-3 {
outline-style: dotted;
}
.div-4 {
outline-style: dashed;
}
.div-5 {
outline-style: solid;
}
.div-6 {
outline-style: double;
}
.div-7 {
outline-style: groove;
}
.div-8 {
outline-style: ridge;
}
.div-9 {
outline-style: inset;
}
.div-10 {
outline-style: outset;
}
Property Values
none: sets no outline. (Default value)
hidden: hides the outline.
dotted: sets a dotted outline.
dashed: sets a dashed outline.
solid: sets a solid outline.
double: sets a double outline.
groove: sets a 3D groove outline.
ridge: sets a 3D ridge outline.
inset: sets a 3D inset outline.
outset: sets a 3D outset outline.
The 3D values depend on the outline-color value.