outline
The outline property sets a line around the elements.
It is different from border property. outline sets the line outside the borders and the outline is not a part of the element's dimensions. It may overlap other contents.
Syntax
outline: outline-width outline-style outline-color | none;Here, outline-style is required while outline-width and outline-color are optional.
Example
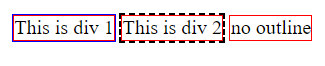
.div-1 , .div-2 , .div-3{
border: 1px solid red;
}
.div-1 {
outline: 1px solid blue;
}
.div-2 {
outline: 2px dashed black;
}
.div-3 {
outline: none;
}
Property Values
outline-width: sets the width of the outline.
outline-style: sets the style of the outline.
outline-color: sets the color of the outline.
none: sets no outline. (Default value)