object-position
The object-position defines how an image or video should be positioned inside its content box. It should be used along with object-fit property else it will have no effect.
Syntax
object-position: x-axis-value y-axis-value;Example
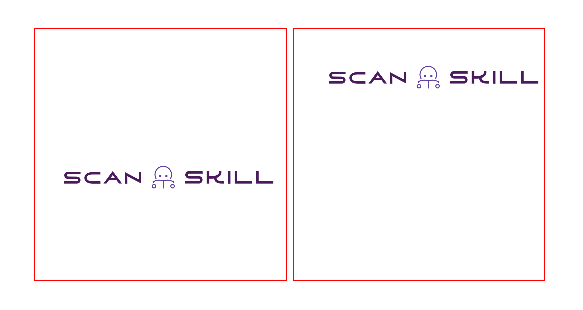
.div-1 > img , .div-2 > img{
width: 200px;
height: 200px;
border: 1px solid red;
object-fit: contain;
}
.div-1>img {
object-position: 5px 100px;
}
.div-2>img {
object-position: 10px 20px;
}
Property Values
x-axis-value: sets the given value as the position of the image/video in the x-axis of its container.
y-axis-value: sets the given value as the position of the image/video in the y-axis of its container.