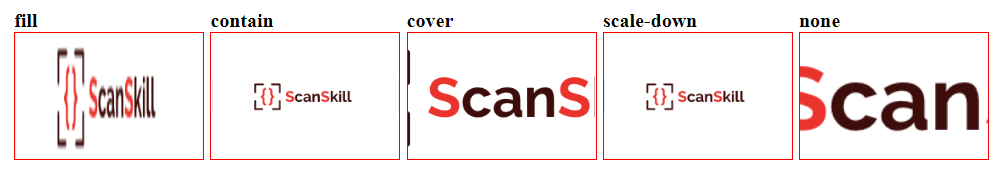
object-fit
The object-fit property is defined to resize the <img> or <video> to fit in its container. It is used to adjust the aspect ratio of the image or video elements.
Syntax
object-fit: fill | contain | cover | scale-down | none;Example
.img1,
.img2,
.img3,
.img4,
.img5 {
width: 150px;
height: 100px;
border: 1px solid red;
}
.img1{
object-fit: fill;
}
.img2{
object-fit: contain;
}
.img3{
object-fit: cover;
}
.img4{
object-fit: scale-down;
}
.img5{
object-fit: none;
}
Property Values
fill: resizes the content to fill the container. The content might get squished or stretched.
contain: maintains the content's height to width aspect ratio.
cover: maintains the content's aspect ratio while filling its container.
scale-down: sets either contain or none.
none: does not resize.