list-style-type
The list-style-type property defines the type of list-item marker of the list items.
Syntax
list-style-type: value;Example
.div-1 > li {
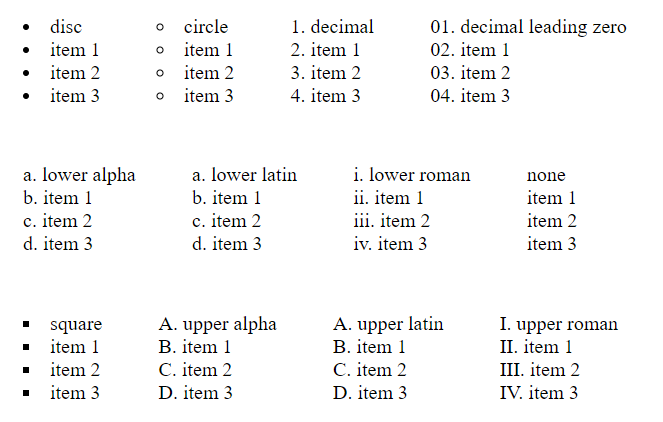
list-style-type: disc;
}
.div-2 > li {
list-style-type: circle;
}
.div-3 > li {
list-style-type: decimal;
}
.div-4 > li {
list-style-type: decimal-leading-zero;
}
.div-5 > li {
list-style-type: lower-alpha;
}
.div-6 > li {
list-style-type: lower-latin;
}
.div-7 > li {
list-style-type: lower-roman;
}
.div-8 > li {
list-style-type: none;
}
.div-9 > li {
list-style-type: square;
}
.div-10 > li {
list-style-type: upper-alpha;
}
.div-11 > li {
list-style-type: upper-latin;
}
.div-12 > li {
list-style-type: upper-roman;
}
Property Values
disc: a filled circle. (default value)
circle: a circle.
decimal: decimal numbers. (1 ,2, 3,...)
decimal-leading-zero: decimal numbers leading with zeros. (01, 02, 02, ...)
lower-alpha: alphabets in lowercase. (a, b, c, d, ...)
lower-latin: latin alphabets in lowercase. (a, b, c, d, ...)
lower-roman: roman alphabets in lowercase. (I, ii, iii, iv, ...)
none: no marker is shown.
square: a square.
upper-alpha: alphabets in lowercase. (A, B, C, D, ...)
upper-latin: latin alphabets in lowercase. (A, B, C, D, ...)
upper-roman: roman alphabets in lowercase. (I, II, III, IV, ...)