justify-content
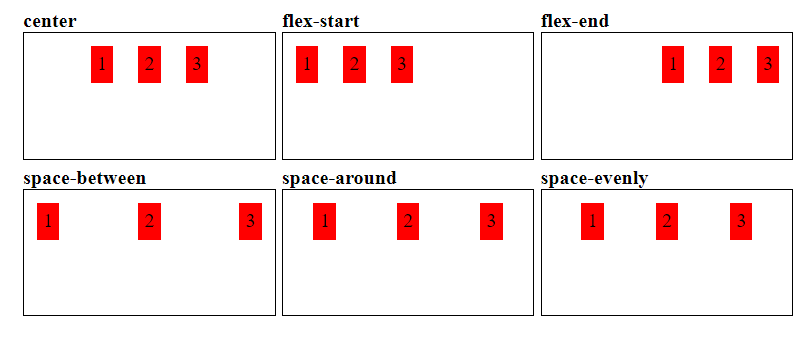
The justify-content defines how to align the flex items horizontally inside a flex container.
Syntax
justify-content: flex-start | flex-end | center | space-between |space-around | space-evenly;
Example
.flex-container1,
.flex-container2,
.flex-container3,
.flex-container4,
.flex-container5,
.flex-container6 {
border: 1px solid black;
height: 100px;
width: 200px;
display: flex;
flex-wrap: wrap;
text-align: center;
}
.flex-container1 {
justify-content: center;
}
.flex-container2 {
justify-content: flex-start;
}
.flex-container3 {
justify-content: flex-end;
}
.flex-container4 {
justify-content: space-between;
}
.flex-container5 {
justify-content: space-around;
}
.flex-container6 {
justify-content: space-evenly;
}

Property Values
flex-start: aligns the flex items at the beginning of the container.
flex-end: aligns the flex items at the end of the container.
center: aligns the flex items at the center of the container.
space-between: creates equal space between the flex items.
space-around: creates equal space between the flex items and half the space on each side of the container.
space-evenly: creates equal space between the flex items on each side of the container.