font-weight
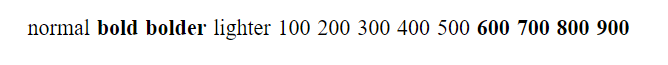
The font-weight property defines the thickness of the characters in a text.
Syntax
font-weight: normal | bold | bolder | lighter | value;Example
.div-1 {
font-weight: normal;
}
.div-2 {
font-weight: bold;
}
.div-3 {
font-weight: bolder;
}
.div-4 {
font-weight: lighter;
}
.div-5 {
font-weight: 100;
}
.div-6 {
font-weight: 200;
}
.div-7 {
font-weight: 300;
}
.div-8 {
font-weight: 400;
}
.div-9 {
font-weight: 500;
}
.div-10 {
font-weight: 600;
}
.div-11 {
font-weight: 700;
}
.div-12 {
font-weight: 800;
}
.div-13 {
font-weight: 900;
}
Property Values
normal: sets a normal thickness of the characters. (Default value)
bold: sets a bold thickness of the characters.
bolder: sets a bolder thickness of the characters.
lighter: sets a lighter thickness of the characters.
value: sets the provided value as the thickness of the characters. The available value are: 100. 200, 300, 400, 500, 600, 700, 800, 900;