font-size
The font-size property sets the size of a font.
Syntax
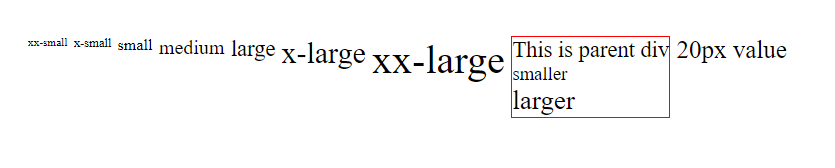
font-size: xx-small | x-small | small | medium | large | x-large | xx-large | smaller | larger | value;Example
.div-1 {
font-size: xx-small;
}
.div-2 {
font-size: x-small;
}
.div-3 {
font-size: small;
}
.div-4 {
font-size: medium;
}
.div-5 {
font-size: large;
}
.div-6 {
font-size: x-large;
}
.div-7 {
font-size: xx-large;
}
.div-8 {
font-size: smaller;
}
.div-9 {
font-size: larger;
}
.div-10 {
font-size: 20px;
}
Property Values
xx-small: sets an xx-small size to the font.
x-small: sets an x-small size to the font.
small: sets a small size to the font.
medium: sets a medium size to the font. (Default value)
large: sets a large size to the font.
x-large: sets an x-large size to the font.
xx-large: sets an xx-large size to the font.
smaller: sets a size smaller than the parent element to the font.
larger: sets a size larger than the parent element to the font.
value: sets a given size value to the font.