font-family
The font-family property defines the font of the text of an element. It accepts multiple values. We can start with the font we want, the one with high priority, and then end with a font that the browser picks when previous fonts are not available.
There are two types of font-family:
- family-name: The name of a font family. For example Times, Helvetica, Courier, Arial, etc. The family-name with white spaces should be quoted. like "Times New Roman".
- generic-family: Generic font families are a fallback mechanism. It provides similar fonts when the specified fonts are not available. generic-family are keywords so they are not quoted. Examples of generic-family are: serif, sans-serif, cursive, fantasy, monospace, etc.
Syntax
font-family: family-name generic-family;The values are separated by a comma , .
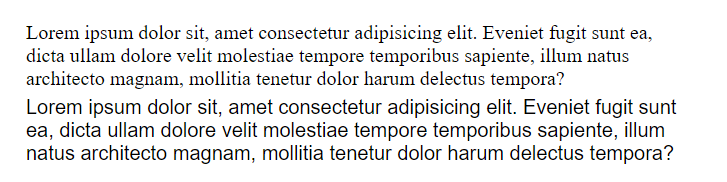
Example
.div-1 {
font-family: "Times New Roman", Times, serif;
}
.div-2 {
font-family: Arial, Helvetica, sans-serif;
}
Property Values
family-name generic-name: A list of prioritized font family names and/or generic family names.