flex-grow
The flex-grow property defines how much a flex item will grow in comparison to other flex items of that container to fill the remaining space of the container. The parent container of the items should be display:flex else it will have no effect.
Syntax
flex-grow: number;The default value is 0.
Example
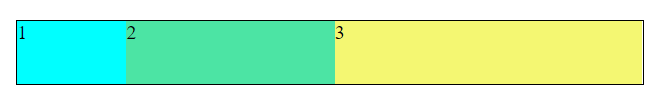
.flex-container{
border: 1px solid black;
width: 500px;
height: 50px;
display: flex;
}
.div-1{
background-color: aqua;
flex-grow: 1;
}
.div-2{
background-color: rgb(76, 228, 164);
flex-grow: 2;
}
.div-3{
background-color: rgb(244, 247, 114);
flex-grow: 3;
}
Here, The flex-grow makes the item grow according to the provided values to fill the container.
Property Values
number: sets the given number as the value of how much that flex item will grow in comparison to other items.