flex-direction
The flex-direction property defines the direction of the flex items.
Syntax
flex-direction: row | row-reverse | column | column-reverse;
Example
.flex-container1,
.flex-container2,
.flex-container3,
.flex-container4 {
border: 1px solid black;
height: 200px;
width: 150px;
display: flex;
flex-wrap: wrap;
text-align: center;
}
.flex-container1 {
flex-direction: row;
}
.flex-container2 {
flex-direction: row-reverse;
}
.flex-container3 {
flex-direction: column;
}
.flex-container4 {
flex-direction: column-reverse;
}
Property Values
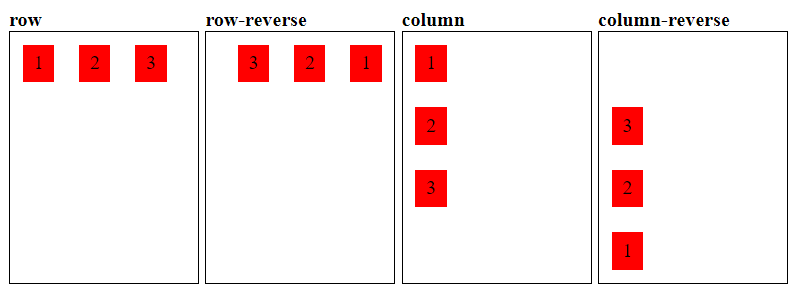
row: displays the flex items horizontally. (default value)
row-reverse: displays the flex items horizontally but in reverse order.
column: displays the flex items vertically.
column-reverse: displays the flex items vertically but in reverse order.