flex-basis
The flex-basis property sets the initial size of a flexible item. The parent container of that element should be display: flex otherwise it will have no effect.
Syntax
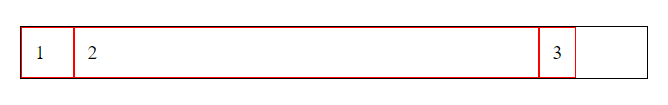
flex-basis: value | auto;Example
.flex-container {
display: flex;
width: 500px;
border: 1px solid black;
}
.div-1,
.div-2,
.div-3 {
border: 1px solid red;
padding: 10px;
}
.div-1{
flex-basis: 20px;
}
.div-2{
flex-basis: 70%;
}
.div-3 {
flex-basis:auto;
}
Property Values
value: sets the given value as the initial length of the item.
auto: sets the length of the item according to its size property. If the size property is not defined, the length will be set based on its contents.