CSS References
border
border-radius
border-width
border-style
border-color
border-left
border-right
border-top
border-bottom
opacity
overflow
overflow-x
overflow-y
overflow-wrap
order
align-items
align-self
align-content
flex-direction
gap
justify-content
object-fit
max-height
min-height
max-width
min-width
margin-left
margin-bottom
margin-right
margin-top
margin
line-height
height
float
cursor
columns
column-width
column-span
column-gap
column-fill
column-count
box-sizing
background-image
background-color
list-style
list-style-type
list-style-position
list-style-image
padding
padding-top
padding-right
padding-left
padding-bottom
text-align
text-align-last
text-decoration
text-justify
text-decoration-color
text-decoration-line
text-decoration-style
text-decoration-thickness
text-indent
text-shadow
text-transform
word-spacing
word-break
word-wrap
outline
outline-width
outline-style
outline-color
outline-offset
object-position
letter-spacing
hyphens
font-weight
font-variant
font-style
font-size
font-family
font
caption-side
flex
flex-basis
flex-flow
flex-wrap
flex-grow
flex-shrink
background-clip
box-shadow
position
bottom
top
left
right
scroll-behavior
z-index
white-space
vertical-align
accent-color
display
background-attachment
transform
animation
@keyframes
width
visibility
column-fill
The property column-fill defines how to fill columns of an element.
Syntax
column-fill: balance | auto;
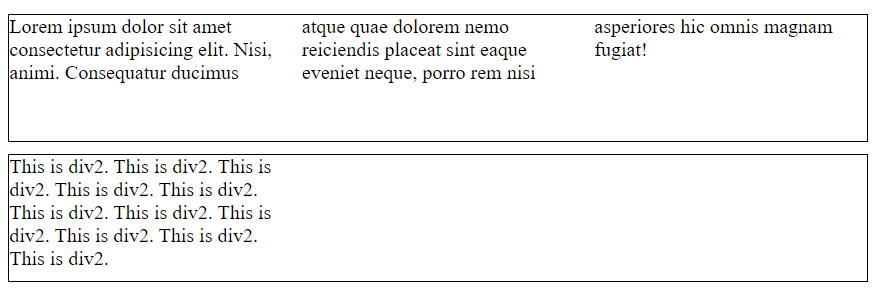
Example
.mydiv {
column-count: 3;
column-fill: balance;
height: 100px;
border: 1px solid black;
}
.div2 {
column-count: 3;
column-fill: auto;
height: 100px;
border: 1px solid black;
}

Property Values
balance: fills each column with the same amount of content, but avoids the columns to grow taller than the height.
auto: fills each column until it reaches the height and until it runs out of content.