box-sizing
The box-sizing property defines how the width and height of an element should be calculated, whether or not to padding or borders.
Syntax
box-sizing: content-box | border-box;
Example
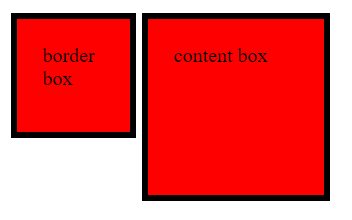
.div-1 , .div-2 {
background-color: red;
width: 100px;
height: 100px;
border: 5px solid black;
padding: 20px;
}
.div-1{
box-sizing: border-box;
}
.div-2{
box-sizing: content-box;
}
Property Values
content-box: border and padding are not included. The width and height include content only.(default value)
border-box: border and padding are included. The width and height include content, padding, and border.