box-shadow
The box-shadow property sets one or more shadows around an element. The multiple shadows are separated by commas.
Syntax
box-shadow: X-shadow Y-shadow blur spread color | none;Here, values for X-shadow and Y-shadow are required while other values are optional.
Example
.container-1 , .container-2 {
background-color: red;
height: 50px;
width: 100px;
text-align: center;
}
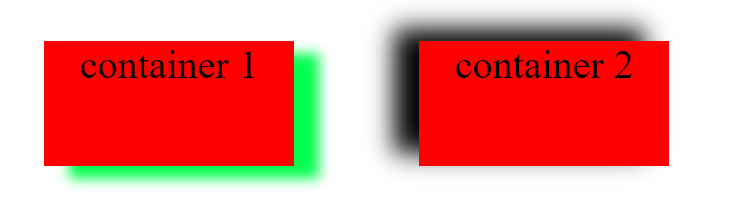
.container-1{
box-shadow: 10px 5px 5px rgb(0, 255, 76);
}
.container-2{
box-shadow: -10px -5px 10px black;
}
Property Values
X-shadow: sets the shadow value on the X-axis of the element's box. A positive value sets the shadow on the right side of the box while a negative value sets the shadow on the left side of the box.
Y-shadow: sets the shadow value on the Y-axis of the element's box. A positive value sets the shadow at the bottom of the box while a negative value sets the shadow at the top of the box.
blur: sets the blur radius.
spread: sets the spread radius.
color: sets the color of the shadow.
none: sets no shadow around the element.