bottom
The bottom adjusts the vertical position of the element. The position of the element should be defined and its value must be absolute, fixed, relative, or sticky otherwise bottom property will have no effect.
- If the element's
positionis set toabsoluteorfixed, thebottomproperty sets the distance between the element's bottom edge and the bottom edge of its parent element block. - When
positionis set torelative, thebottomproperty moves the element from its bottom edge above its normal position. - When
positionis set tosticky, thebottomproperty behavesposition: relativewhen the element is inside the viewport, and likeposition: fixedwhen it is outside.
Syntax
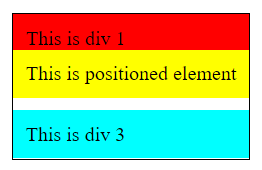
bottom: auto | value;Example
.div-2 {
padding: 10px;
background-color: yellow;
position: relative;
bottom: 10px;
}
Property Values
auto: automatically sets the position from the bottom edge. (Default value)
value: sets the given length value as the position from the bottom edge.