background-clip
The background-clip property specifies how far the background should extend in an element.
Syntax
background-clip: border-box | padding-box | content-box;Example
.container-1 , .container-2 , .container-3{
display: flex;
align-items: center;
justify-content: center;
background-color: red;
border: 5px dashed rgb(2, 2, 2);
padding: 10px;
}
.container-1{
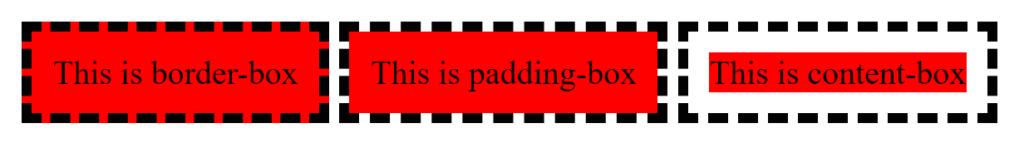
background-clip: border-box;
}
.container-2{
background-clip: padding-box;
}
.container-3{
background-clip: content-box;
}
Property Values
border-box: The background extends to the outside edge the border. (Default value)
padding-box: The background extends to the inside outside edge of the padding/edge of the border.
content-box: The background extends to the edge of the content box