align-self
align-self property defines the alignment of the selected item inside the flex container.
align-self property overrides the align-items property.
Syntax
align-self: auto | stretch | center | flex-start | flex-end | baseline;
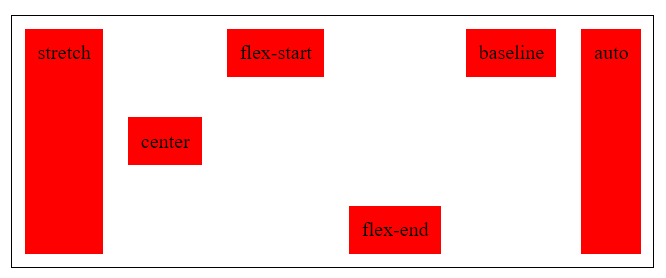
Example
.flex-container1 {
display: flex;
border: 1px solid black;
height: 200px;
}
.div1 {
align-self: stretch;
}
.div2 {
align-self: center;
}
.div3 {
align-self: flex-start;
}
.div4 {
align-self: flex-end;
}
.div5 {
align-self: baseline;
}
.div6 {
align-self: auto;
}

Property Values
stretch: stretches the item to cover the remaining spaces of the flex container.
center: aligns the item towards the center of the flex container.
flex-start: aligns the item towards the start of the flex container.
flex-end: aligns the item towards the end of the flex container.
baseline: aligns the item towards the baseline of the flex container.
auto: item inherits its parent container’s property or “stretch” if there is no parent container.