align-content
align-content property defines the alignment of lines inside a flex container. It is similar to align-items. While align-items aligns items, it aligns lines.
align-content property has no effect when the flex container has only a single line.
Syntax
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch
Example
.flex-container1,
.flex-container2,
.flex-container3,
.flex-container4,
.flex-container5,
.flex-container6,
.flex-container7,
.flex-container8 {
border: 1px solid black;
height: 200px;
width: 150px;
display: flex;
flex-wrap: wrap;
text-align: center;
}
.flex-container1 {
align-content: stretch;
}
.flex-container2 {
align-content: center;
}
.flex-container3 {
align-content: flex-start;
}
.flex-container4 {
align-content: flex-end;
}
.flex-container5 {
align-content: baseline;
}
.flex-container6 {
align-content: space-between;
}
.flex-container7 {
align-content: space-around;
}
.flex-container8 {
align-content: space-evenly;
}

Property Values
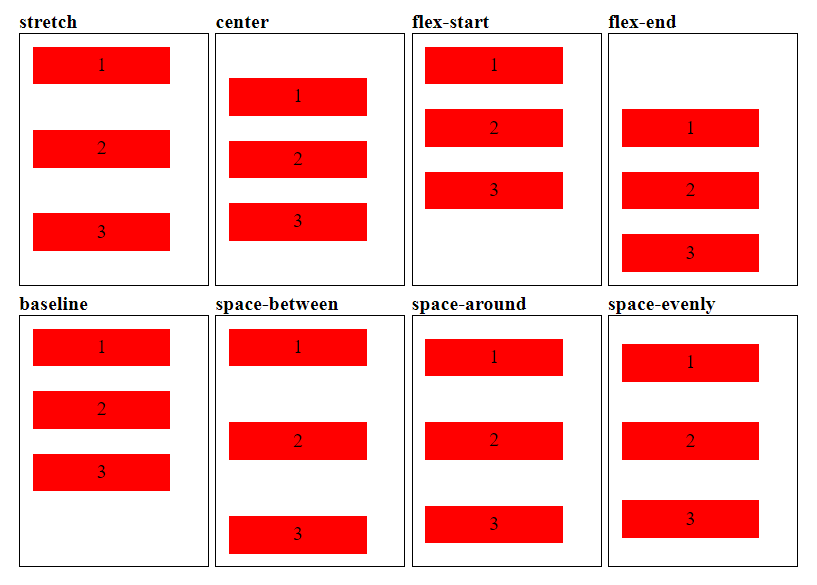
stretch: stretches the lines to cover the remaining spaces of the flex container. It is the default value of align-content.
center: aligns the lines towards the center of the flex container.
space-between: places the equal spaces between the lines of the flex container.
space-around: places the equal spaces between the lines of the flex container and half the spaces on both sides of the container.
space-evenly: places equal spaces between the lines and both sides of the flex container.
flex-start: aligns the lines towards the start of the flex container.
flex-end: aligns the lines towards the end of the flex container.