accent-color
The accent-color property sets the accent color for user-interface controls of the elements. The HTML elements that accept the accent-color are:
<input type="checkbox"><input type="radio"><input type="range"><progress>
Syntax
accent-color: auto | color;Example
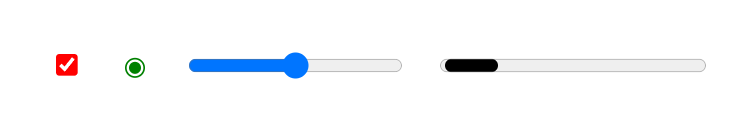
<input type="checkbox" class="checkbox" />
<input type="radio" class="radio" />
<input type="range" class="range" />
<progress></progress> .checkbox{
accent-color: red;
}
.radio{
accent-color: green;
}
.range{
accent-color: auto;
}
progress{
accent-color: black;
}
Property Values
auto: automatically sets the accent color. (Default value)
color: sets the given color value as the accent color of the element.