z-index
The z-index element sets the stack order of an element. An element with a higher z-index is always at the top than the element with a lower z-index. The z-index works only for positioned or flex items.
Syntax
z-index: auto | number;Example
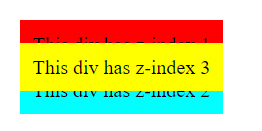
.div-1 {
padding: 10px;
background-color: red;
position: relative;
z-index: 1;
}
.div-2 {
padding: 10px;
background-color: yellow;
position: relative;
bottom: 20px;
z-index: 3; //has higher z-index
}
.div-3 {
padding: 10px;
background-color: aqua;
position: relative;
bottom: 40px;
z-index: 2;
}
Property Values
auto: sets the stack order same as its parent container. (Default value)
number: sets the given number as the stack order of the element. The higher value is at the top.