flex-shrink
The flex-shrink property defines how much a flex item will shrink in comparison to other flex items of that container when the space of the container is not enough for the items. The parent container of the items should be display:flex else it will have no effect.
Syntax
flex-shrink: number;The default value is 1.
Example
.flex-container{
border: 1px solid black;
width: 500px;
height: 50px;
display: flex;
}
.div-1{
background-color: aqua;
width: 300px;
flex-shrink: 0;
}
.div-2{
background-color: rgb(76, 228, 164);
width: 300px;
flex-shrink: 1;
}
.div-3{
background-color: rgb(244, 247, 114);
width: 300px;
flex-shrink: 2;
}
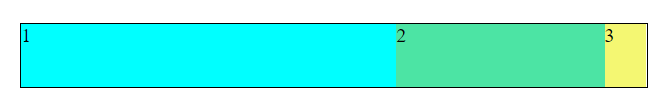
Here. width of each items are 300px and the width of container is just 500px. so the space of the container is not enough for the items. So, flex-shrink makes the items shrink according to the values provided to adjust the space in the container.
Property Values
number: sets the given number as the value of how much that flex item will shrink in comparison to other items.