flex-flow
The flex-flow property is a shorthand property for flex-direction and flex-wrap. The parent element of these elements should be display: flex else it will have no effect.
Syntax
flex-flow: flex-direction flex-wrap;Example
.flex-container-1 > div, .flex-container-2 > div {
border: 1px solid red;
padding: 10px;
}
.flex-container-1 , .flex-container-2 {
border: 1px solid black;
padding: 5px;
width: 120px;
height: 100px;
gap: 10px;
display: flex;
}
.flex-container-1{
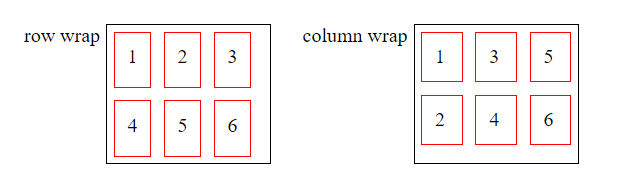
flex-flow: row wrap;
margin-right: 20px;
}
.flex-container-2{
flex-flow: column wrap;
}
Property Values
flex-direction: sets the direction of flex items. Possible values are row, column, row-reverse, and column-reverse.
flex-wrap: specifies whether or not to wrap the flex items. Possible values are wrap, nowrap, and wrap-reverse.