flex
flex is the shorthand for flex-grow, flex-shrink and flex-basis . It is recommended to use this shorthand property instead of declaring them individually.
Syntax
flex: flex-grow flex-shrink flex-basis | auto;Here, the value of flex-grow is required while flex-shrink and flex-basis are optional. We can also provide a single number value, like flex: 1;, that sets the flex-basis to 0%, so it works as flex-grow: 1; flex-shrink: 1; flex-basis: 0%;.
Example
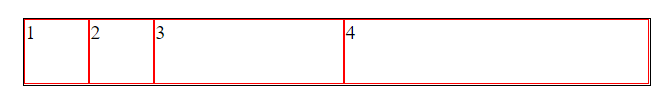
.flex-container {
display: flex;
width: 500px;
border: 1px solid black;
}
.div-1,
.div-2,
.div-3,
.div-4 {
border: 1px solid red;
min-height: 50px;
min-width: 50px;
}
.div-3 {
flex: 0 1 30%;
}
.div-4 {
flex: 1 0 30%;
}
Property Values
flex-grow: sets how much the item will grow than the other flex items.
flex-shrink: sets how much the item will shrink than the other flex items.
flex-basis: sets the length of the item.
auto: sets the value 1 1 auto. (Default value)