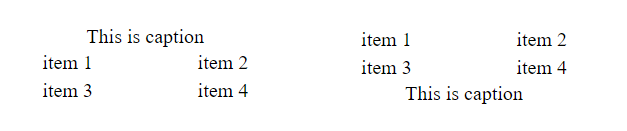
caption-side
The caption-side property defines where to position a table caption. The caption can be defined using HTML's <caption> element or by setting display property to caption-side.
Syntax
caption-side: top | bottom;Example
<table class="table-1">
<caption>This is caption</caption>
<tr>
<td>item 1</td>
<td>item 2</td>
</tr>
<tr>
<td>item 3</td>
<td>item 4</td>
</tr>
</table>
<table class="table-2">
<caption>This is caption</caption>
<tr>
<td>item 1</td>
<td>item 2</td>
</tr>
<tr>
<td>item 3</td>
<td>item 4</td>
</tr>
</table> .table-1 , .table-2{
width: 250px;
text-align: center;
}
.table-1 > caption {
caption-side: top;
}
.table-2 > caption {
caption-side: bottom;
}
Property Values
top: positions the caption at the top of the table. (Default value)
bottom: positions the caption at the bottom of the table.