text-justify
The text-justify property defines how to justify the text when text-align is set to "justify".
Syntax
text-justify: auto | inter-word | inter-character | none;Example
.div-1,
.div-2,
.div-3,
.div-4
{
border: 1px solid red;
width: 350px;
text-align: justify;
}
.div-1 {
text-justify: auto;
}
.div-2 {
text-justify: inter-word;
}
.div-3 {
text-justify: inter-character;
}
.div-4 {
text-justify: none;
}
Property Values
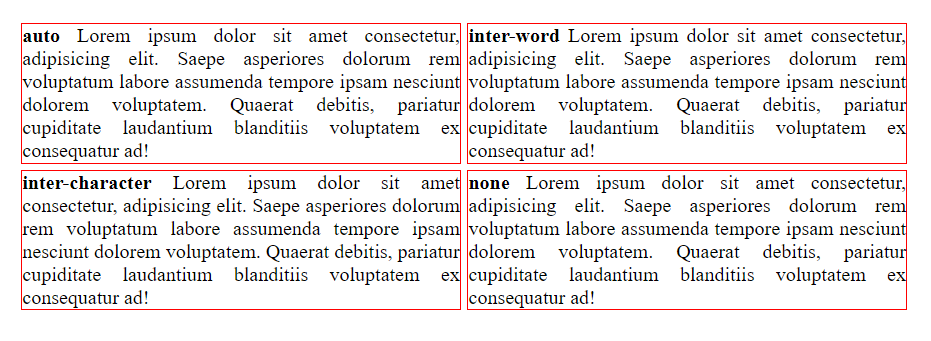
auto: automatically sets the value of text-justify.
inter-word: increases or decreases the space between words.
inter-character: increases or decreases the space between characters.
none: disables justify method.