cursor
The cursor defines the mouse cursor to be displayed when pointing over an element.
Syntax
cursor: value;
Example
.button{
cursor: pointer;
}

Property Values

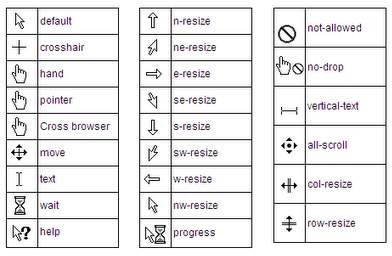
auto: value of the cursor depends on the context area it is pointing over.
crosshair: a crosshair or plus sign .
default: an arrow. (default value)
help: indicates help is available.
pointer: a pointing hand and indicates a link.
move: indicates that the element can be moved.
not-allowed: indicates that the element is restricted.
none: hides the cursor.
progress: indicates the process is in progress.
e-resize: indicates that the edge of an element is to be moved right (east).
ne-resize: indicates that an edge of an element to be moved up and right (north/east).
nw-resize: indicates that an edge of an element to be moved up and left (north/west).
n-resize: indicates that an edge of an element to be moved up (north).
se-resize: down and right (south/east).
sw-resize: indicates that an edge of an element to be moved down and left (south/west).
s-resize: indicates that an edge of an element to be moved down (south).
w-resize: indicates that an edge of an element to be moved left (west).
text: a text | bar. It indicated that text can be written over an element.
wait: indicates something is processing.
zoom-in: indicates that the element can be zoomed in.
zoom-out: indicates that the element can be zoomed out.
<URL>: The source of a cursor image file.