align-items
align-items property defines the alignment of items inside a flex container. It specifies how to align items vertically.
Syntax
align-items: stretch | center| flex-start | flex-end | baseline;
Example
.flex-container1,
.flex-container2,
.flex-container3,
.flex-container4,
.flex-container5 {
border: 1px solid black;
height: 200px;
width: 150px;
display: flex;
}
.flex-container1{
align-items: stretch;
}
.flex-container2{
align-items: center;
}
.flex-container3{
align-items: flex-start;
}
.flex-container4{
align-items: flex-end;
}
.flex-container5{
align-items: baseline;
}

Property Values
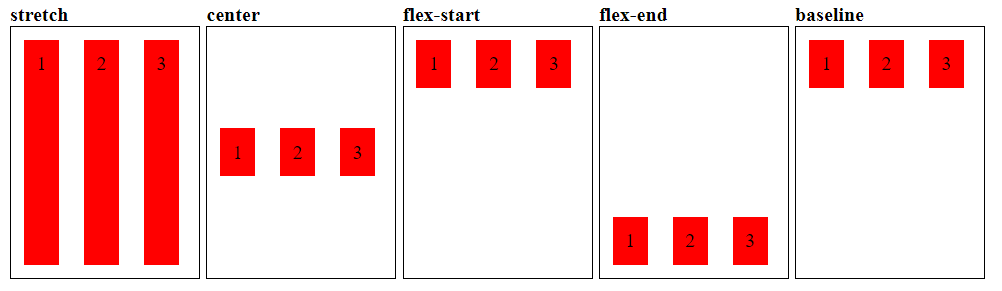
stretch: stretches the items to cover the remaining spaces of the flex container. It is the default value of align-items.
center: aligns the items towards the center of the flex container.
flex-start: aligns the items towards the start of the flex container.
flex-end: aligns the items towards the end of the flex container.
baseline: aligns the items towards the baseline of the flex container.