CSS Examples
How to Display Ellipsis After Specific Number of Lines when Text Overflow
In this example, we will learn how to display ellipsis after specific number of lines when text overflow. We will be using the line-clamp property which truncates text at a specific number of lines and overflow property to specify what to do with the overflow texts. line-clamp property may not support all the browsers it is good to use -webkit prefix with it.
Prerequisites
Example
HTML
<div class="mydiv">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis sequi vero ratione deleniti
totam facere eos fuga voluptatibus, impedit porro nobis, eaque, quisquam corporis modi beatae aut in dolorem
debitis! Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic nemo reprehenderit amet sed odio sit
officia suscipit dolorum eligendi quasi? Minus quisquam quia ut laudantium nobis ea sint, laborum eveniet.
</div>
CSS
.mydiv {
width: 300px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
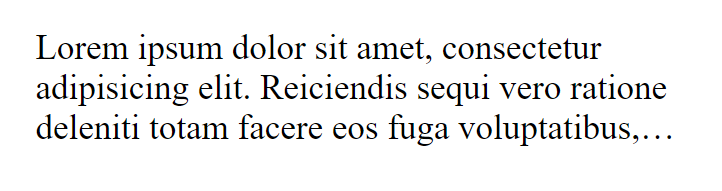
Output

Conclusion
In this example, we learned how to display ellipsis after specific number of lines when text overflow. We used the line-clamp property to truncate text after 3 lines and hide the other overflow texts using overflow property.