CSS Examples
How to Hide an Element using CSS
In this example, we will learn how to hide an element using CSS. We can use the visibility property or the display property to hide an element.
Prerequisites
Example
HTML
<div class="container">
<div class="element1">Hello</div>
<div class="element2">Welcome</div>
<div class="element3">to</div>
<div class="element4">ScanSkill</div>
</div>CSS
.container {
border: 1px solid red;
display: flex;
width: fit-content;
}
.container > div {
height: 100px;
width: 100px;
color: white;
background-color: black;
}
.element1{
display: none;
}
.element3{
visibility: hidden;
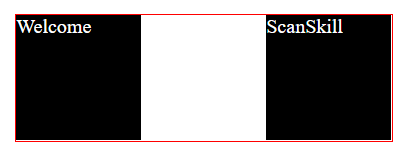
}Output

Here, we used display: none for element1. The display: none hides the element as well as removes the space covered by that element and we used visibility: hidden for element3. The visibility: hidden hides the contents of the element but keeps the space covered by the element.
Conclusion
In this example, we learned how to hide an element using CSS. We used the visibility: hidden and display: none value to hide the elements.