CSS Examples
How to Align Text to the Left of the Container using CSS
In this example, we will see how to align text to the left of the container using CSS. We can use the text-align property to specify the alignment of a text in the container.
Prerequisites
Example
HTML
<div class="container">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores, modi quo. Ad, quia
aut tenetur corporis nobis, magni aliquam eaque ipsa reprehenderit culpa enim qui, sunt ullam nemo magnam
accusamus!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia quod earum quos sunt, odio non ad debitis
alias animi minima repudiandae facilis placeat molestiae veniam ducimus reprehenderit vero quas iste.
</div>CSS
.container {
width: 300px;
border: 1px solid black;
text-align: left;
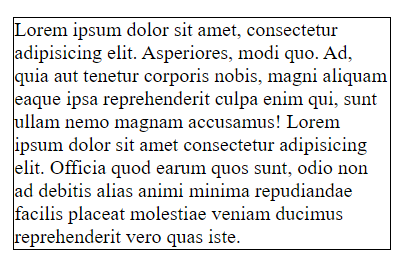
}Output

Here, we specified width: 300px to set the width of the container to 300px and set a border using border: 1px solid black, and then we used text-align: left to align the text to the left of the container.
Conclusion
In this example, we learned how to align text to the left of the container using CSS. We used the text-align: left property to align the text to the left of the container.